Making adaptable content for people with cognitive disabilities
Initial Draft for Brainstorming.
Author: Lisa Seeman
Please contact me at lisa.seeman at zoho dot com.
Disclaimer: This is a fast draft for brainstorming and may have omissions and errors.
This document has three sections:
- Background: Cognitive impairments and Web accessibility
- Suggestions: Exploring what a specification may contain and basic logic. This section could be considered a prelude to a proof of concept.
Section 1. Background
Cognitive disabilities
Cognitive impairments are attributable to a wide range of condition such as autism, dyslexia, early and moderate stages of dementia
Cognitive impairments are often localized. Where some cognitive functions are impaired, others function at normal or even above normal levels. In other words, people with cognitive impairments can be of average or above average intelligence. Cognitive Disabilities can also be developed with the aging process. Specific conditions than we are with how they impact a person's ability to use a web site include
- memory
- reading text
- problem solving
- keeping focused (attention span)
- computation (for example calculations)
Suggestions for enabling adaptive content
We are looking for support to build adaptable interfaces, by providing the missing semantics for adaptation for specific learning and cognitive disabilities
and to conflicting needs of different users.
This could include:
- Adaptive text: This would enable text to become simpler or more literal or adapt to the user needs.
- Adaptive components: There are many ways to make the same widget. Because different web site implement the same functions differently the user needs to learn how to interact and use with the specific page widgets. Enabling adaptive components would enable the user to use one interface, that they know how to use, across many different sites.
- Adaptive pages: This would enable changing or adapting the page layout , cutting out extra features or confusing aspects of the page. This would would semantics to enable adaptive interfaces and AT. This would enable adaptive interfaces to allow users to use complex interfaces via an independent and familiar interface tailored to their scenarios and strengths. As this interface is designed for the user/user group, all features are familiar and the same buttons and metaphor will be used across all conforment applications.
- Adaptive media:
- Adaptive forms and billing:
Adaptive text
Ideas for adaptive text include:
- emotional language or other syntax could be used to indicate implied content and
- syntax to translate non literal language such as metaphors
- syntax to identify key points
- expanding or collapsing jargon and complex terms
- syntax to provide simplified summary of key points
- link to alternative text or to engine that creates simple text that has been tested for accuracy
Note: In the gap analysis we found automated tools that simplify text were unreliable. .
Adaptive components
There are many ways to make the same widget. This means that the user needs to learn the design and metaphors used in each site to be able to use it.



Using ARIA and INDI UI the author could identify menus, sub menus, menu items and can identify what sub menus are open and closed .
Then style sheets for different user groups could override the default pages styles to render the symbols and design that is easiest for the user.
A way needs to be determined to make sure that author style sheets and user style sheet do not cascade to create confusing or unusable content.
Work to achieve this include:
- Creating demo user style sheets, and
- addressing other components, such as tabs, page regions etc
- identifying missing semantics that is not covered in ARIA and INDI UI. RDFA and other vocablaries could then be used to fill the gaps.
Adaptive Pages
Adaptive pages would enable changing or adapting the page layout , cutting out extra features or confusing aspects of the page

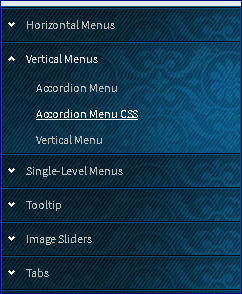
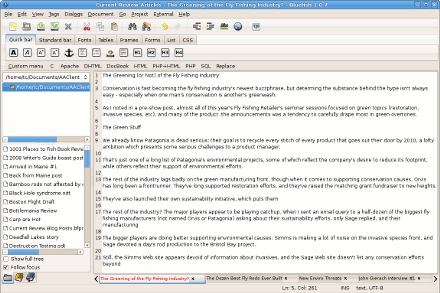
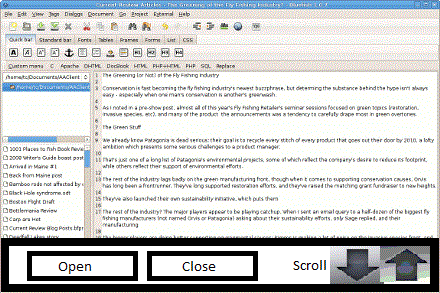
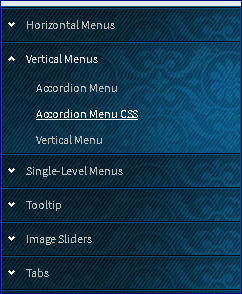
 Screenshot of complex interface with user focused adaptive interface enabling the most important features (for users with mild cognitive decline).
Screenshot of complex interface with user focused adaptive interface enabling the most important features (for users with mild cognitive decline).
The specification would include:
- Needed additional semantics of what things are and state values (roles and states for common controls such as open, close, save, scroll higher lower, ID information, security information etc) to be harmonized with existing standards.
- Semantics related to audience (such as importance of features or sections of content)
- Information to enable binding of different controls to AT with user focused interfaces
- Supportive information such as additional labels or instructions for uncommon controls and function, or for additional labels and instructions for different user groups
- Supportive ontology for meta-meta data about information , so that criteria such as instructions are tagged to map to appropriate audience (such as reading level of instructions, assumptions, metaphors used) The intent is that different user groups can be defined at later stages and by independent organizations, and new alternative adaptive interfaces created for preexisting content.
- Defined steps, and instructions repository, (using ontology above)
- All ontologies should be based on abstract categories, extendable, flexible and inferable, so that new criteria can be added, at any stage, as more is learned about cognition and barriers to comprehension for different persona.
Worked example
A traditional page for people people with early stage dementia may include:
- Each action / selection/ decision is defined as a step and has instruction or is a standard well defined step (such as click next)
- Restrict the number of visible features to a maximum of five for early stage dementia and three for moderate dementia.
- Clear step by step instructions are made available for each feature/action / selection/ decision
- Use metaphors that the user is likely to be familiar with for over ten years. (such as a button rather then a link)
- Provide (EARL?) statement of who can use this content
These techniques would be tags as helpful any cognitive use cases with impaired short term memory
Note, creating these tags based on cognitive function rather then disabilities to enable flexibility (as cognitive disabilities come with huge variations and are often reclassified). These tags can be mapped to known disabilities.
For adaptive interfaces, however, semantics would be provided to enable adaptive interfaces for these user groups.
This would enable an author to:
- Tag 3 features as most important , and an additional 2 feature as important
- Provide information to allow binding of events between the adaptive interface and the standard interface for important features
- Tag important features with common roles (such as open, next etc.). This will be mapped to standards instructions at the user end. The author will not need to provide instruction for common features.
As a side note this would enable a different adaptive interface to provide symbols or other meteor for a different use case, such as an extreme language disability. However someone with dementia may find buttons with clear text simpler, as they will not be able to learn the new symbols.
At the user end, or as a SAS or cloud applications, alternative instructions can also be made available, that are both familiar and understandable by the user
Sources
[1] http://ncdae.org/resources/articles/cognitive/
[2] http://dev.opera.com/articles/view/cognitive-disability-learning-difficulty/
[3] http://lists.w3.org/Archives/Public/w3c-wai-gl/2006AprJun/0368.html
[4] http://dev.opera.com/articles/view/cognitive-disability-learning-difficulty/
[5] http://www.w3.org/2011/11/indie-ui-charter
[i] http://www.alzheimers.org.uk/site/scripts/documents_info.php?documentID=412