
 Back to index
Back to index
Accessibility recommendations
| ID |
WCAG |
Recommendations |
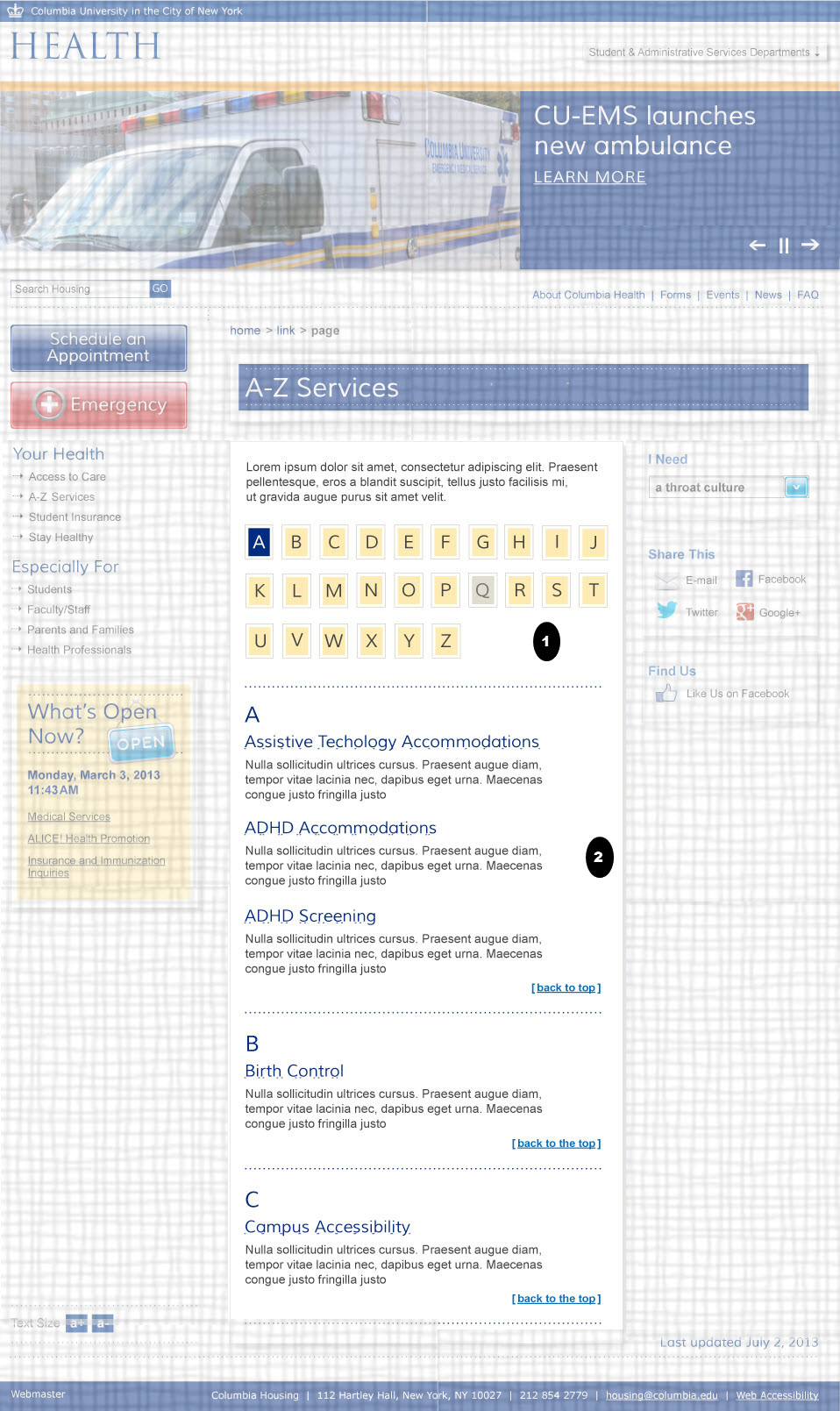
| 16.01 |
3.3.2
1.1.1
2.4.7
2.1.1
2.1.1
4.1.2
1.3.1
|
- Labels
- Make sure a label is explicitly associated with the combo box, other controls using the for and id attributes. If there is no label text you can add a label for screen readers using the aria-label attribute.
- Images
- Make sure clickable images have alt text that show their function , such as alt ="A".
- Focus Visible
- Visual focus must be evident on any element that you can tab to (like the letter buttons). Test by tabbing through the page and confirm that you can visually tell where the focus is each time you tab.
- .Keyboard Accessibility
- Keyboard Accessibility
- The links must be selectable via the keyboard and not just via a mouse. If you are using Jquery You can use the focus() or blur() events to support this. See http://accessibility.athena-ict.com/aria/Javascript-jquery-accessibility.shtml for details.
- Keyboard / Name, Role, Value
- Make sure the state of each button is available to screen readers such as aria-selected =" true" or Aria selected = "false. Make sure the ARIA state toggles when the state changes.
- Make sure the role of each button is available If they are not HTML button, use role = "button".
- Grouping relationships
- Group related controls that belong together in a fieldset with a legend. (see http://www.w3.org/TR/WCAG20-TECHS/H71.html)
- Also use the aria-controls attribute to show that the form with controls the search results area
|
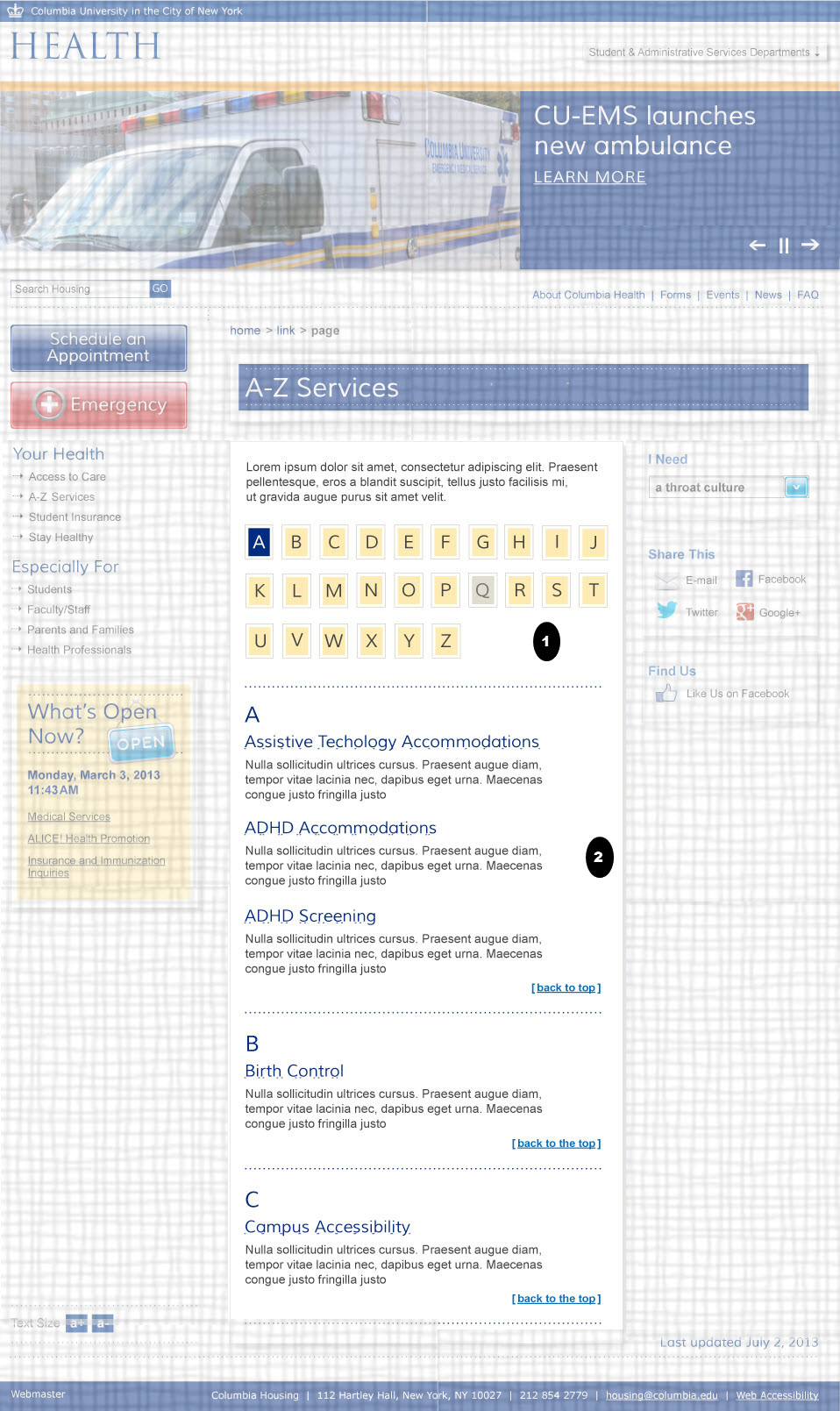
| 16.02 |
1.3.1
2.4.3 |
Section Headings and Semantic Markup
- The letter (such as "A" ) should be a secondary level header. The sub-titles further down should be marked up in as a third level headings.
- Color Contrast (Creative)
- The Aqua color on white background is low contrast. T he color contrast luminosity ration between the font color and the background color needs to be at least 4.5 to 1 for text. The exception is for large text (18 point or 14 point bold) to only be required to have a color contrast ratio of 3 to 1.
- See http://snook.ca/technical/colour_contrast/colour.html
|
Note
 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.


 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.