
 Back to index
Back to index
Accessibility recommendations
| ID |
WCAG |
Recommendations |
| 11.01 |
1.3.1
1.1.1
1.3.1
3.2.2 |
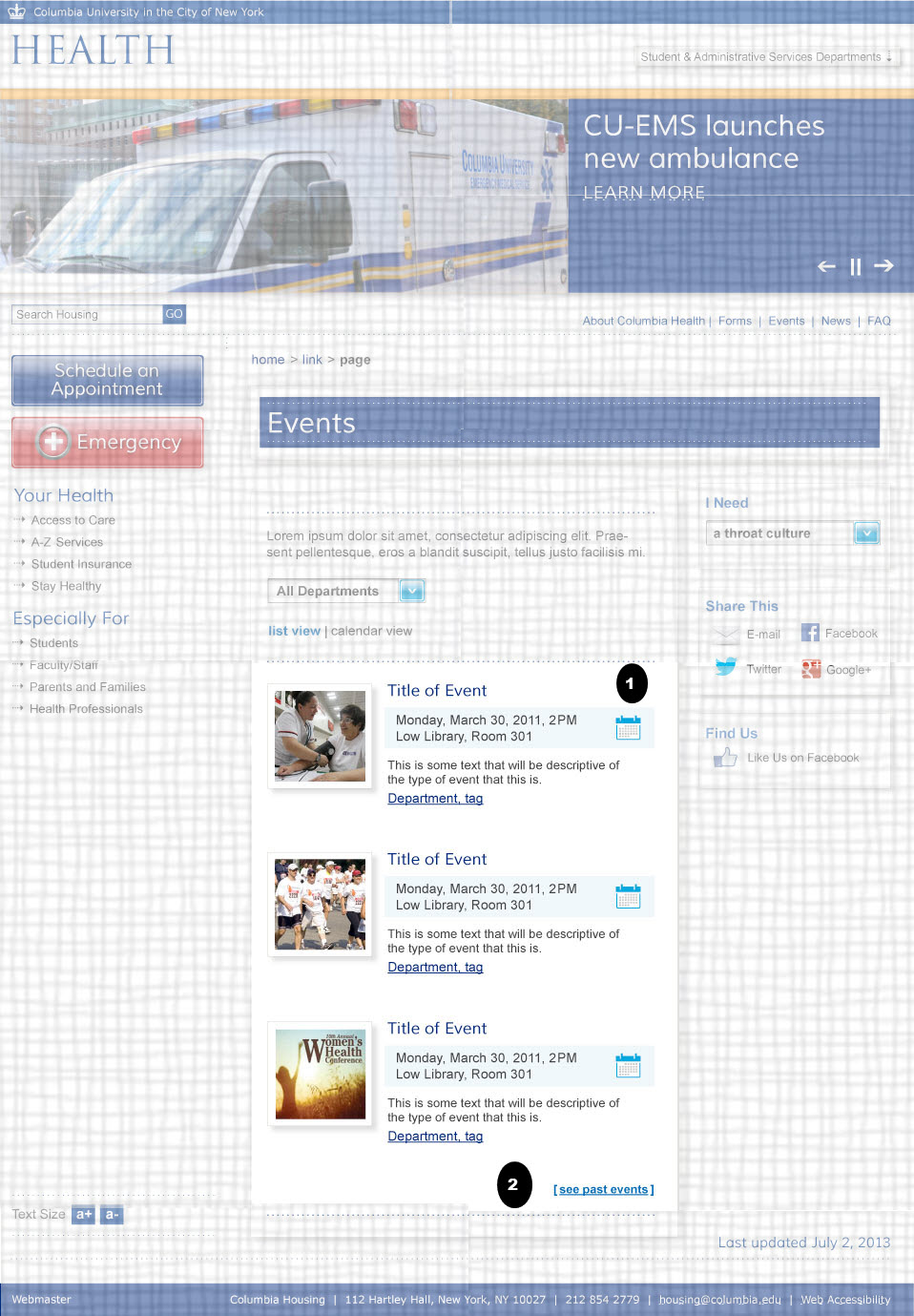
Section Headings and Semantic Markup
- "All FAQs" should be a secondary level header. The sub-titles further down should be marked up in as a third level headings.
- Images
- Non clickable images with pictures should have a short description as alt text, such as alt ="nurse taking blood pressure". Purely decorative images must have an empty alt text (alt="").
- Semantic Mark Up
- The text in bold should be marked as emphasized text using heading, strong or <em> tags (not spans or bold tags).
Style with css if needed.
- New Windows and Tabs
- If the links open a new window or tab, the link title to let the user know it will open a new window or tab.
|
| 11.02 |
2.4.3
|
- Color Contrast (Creative)
- The Aqua color on white background is low contrast. T he color contrast luminosity ration between the font color and the background color needs to be at least 4.5 to 1 for text. The exception is for large text (18 point or 14 point bold) to only be required to have a color contrast ratio of 3 to 1.
|
Note
 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.

 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.