
 Back to index
Back to index
Accessibility recommendations
| ID |
WCAG |
Recommendations |
| 06.01 |
1.3.1
1.1.1
4.1.2 |
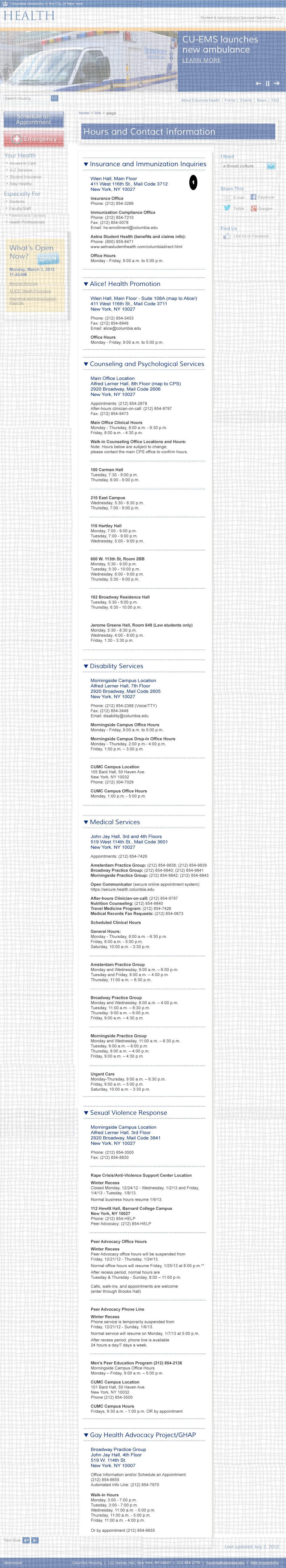
- Section Headings and Semantic Markup
- Heading need to be marked correctly in the appropriate heading tags, (<h1> <h2> etc.) . Use heading structure as in http://www.w3.org/TR/2012/NOTE-WCAG20-TECHS-20120103/H69.html
- The text in bold should be marked as emphasized text using heading, strong or <em> tags (not spans or bold tags).
Style with CSS if needed.
- Images
and States
- If the arrow icons to the left of these menu links show if the link is collapsed or expanded, then their alt text should state that information. (E.g. alt="expanded" or alt = "collapsed" ). You should also use Aria states to show that information (aria-expanded). However, if the arrows are the same regardless and the images are only decorative images then the img element must have an empty alt text (alt="").
- Also, If the sub topics are plain links text ignore this section, however if they have sub text that becomes visible when the header is clicked then the state information of each heading should be in the mark up. If CSS classes are used to toggle the visible display, that information should be semantically available by using aria-hidden and aria-expanded. Toggle aria-hidden="true" when text is hidden and to ”false” when text is shown. Use aria-expanded on the link. The link will also need to support focus and be in the page tabbing order. See http://www.w3.org/TR/wai-aria-practices
.
|
Note
 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.

 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.