
 Back to index
Back to index
Accessibility recommendations
| ID |
WCAG |
Recommendations |
| 04.01 |
1.3.1
|
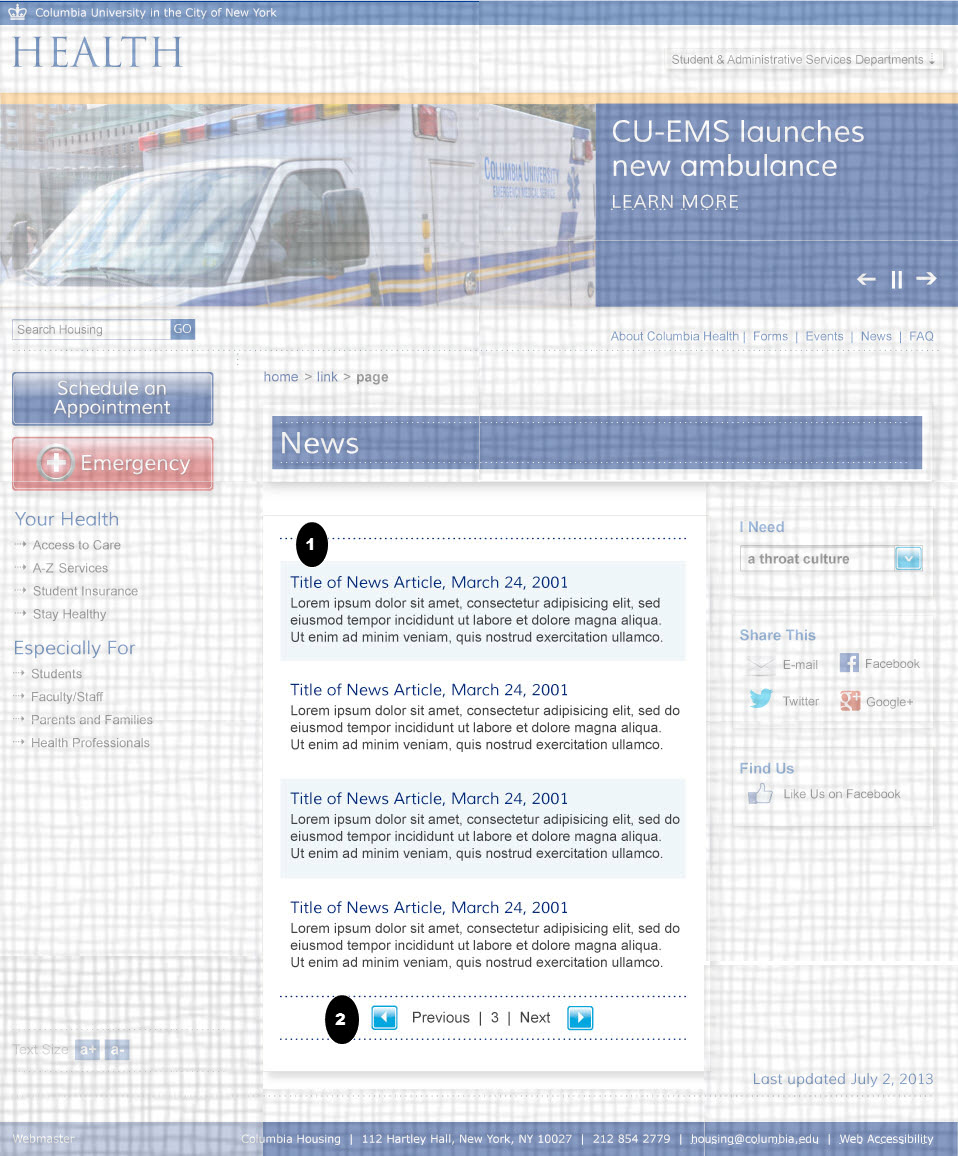
- Section Headings
- The sub-titles text be marked up in as a second level heading for the page
|
| 04.02 |
1.1.1
4.1.2
2.4.7
|
- Active Images
and Name, Role Value
- If the buttons with arrows are just images inside the link with the text , then they are just decorative images and can have a blank alt text. E.g. <a href="foo.html".> <img scr ="foo.jpg" alt="" />Previous</a>
- If the images are not in the same link as the linked text then make sure the alt text for the two active images (Arrows) clearly describes their function. For example, "previous news" and "next news". Use an HTML input button or you can use a link with role="button". For example: <a href="foo.html" role="button"><img scr ="foo.jpg" alt="Previous" /> </a>
- Focus Visible
- Visual focus must be evident on any element that you can tab to (like the arrow buttons). Test by tabbing through the page and confirm that you can visually tell where the focus is each time you tab.
|
Note
 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.

 Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.
Indicates page components or parts of pages that are either out of scope or have already been covered in a previous comp.